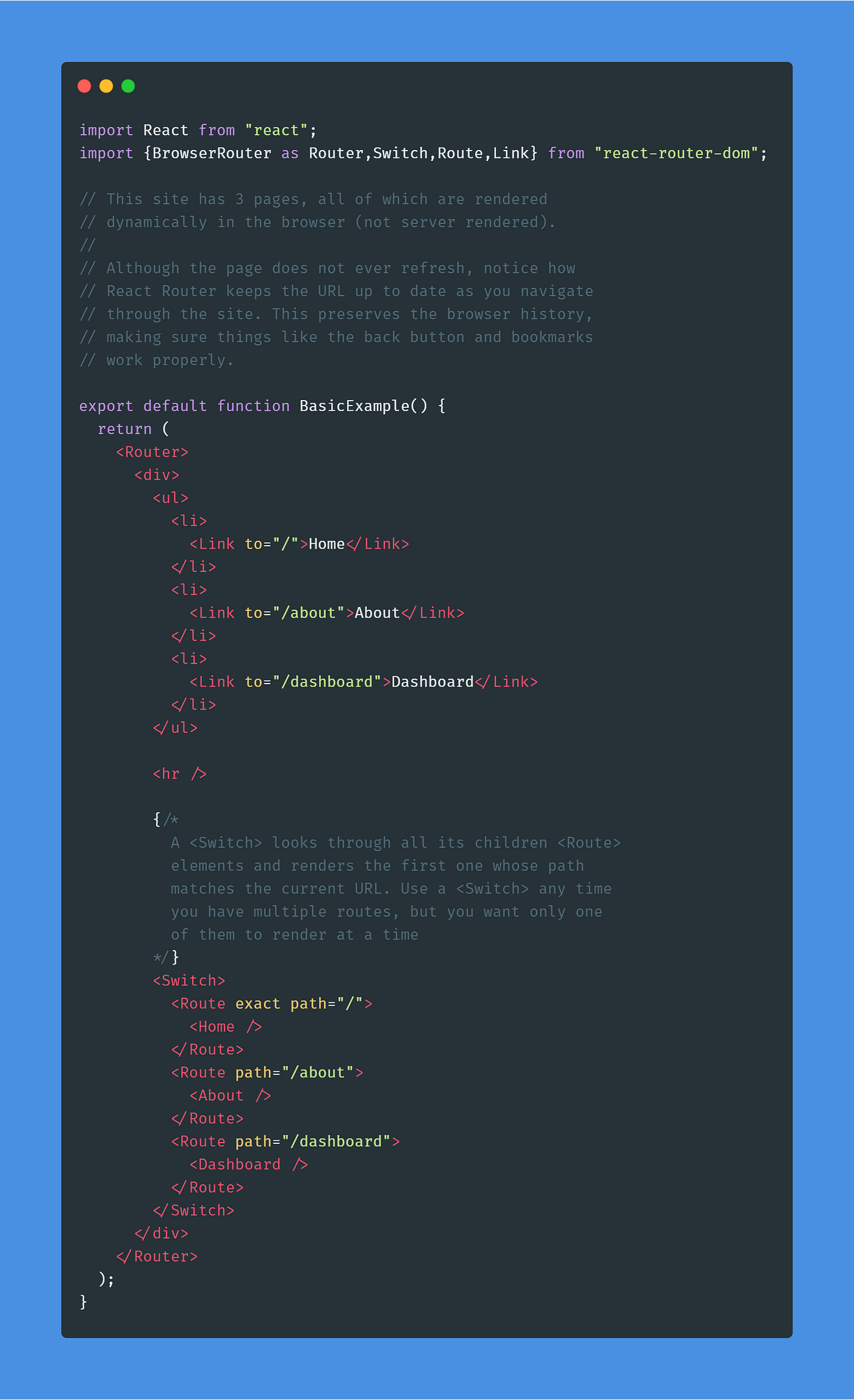
javascript - Error "Error: A <Route> is only ever to be used as the child of <Routes> element" - Stack Overflow

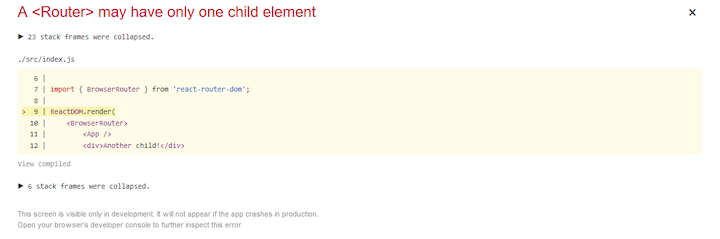
reactjs - Warning: Find more than one child node with `children` in ResizeObserver. Will only observe first one - Stack Overflow










![GitHub - wdi-atx-11/react-router-dentist-website: [react, router, component] GitHub - wdi-atx-11/react-router-dentist-website: [react, router, component]](https://user-images.githubusercontent.com/4304660/27137977-f6d2e208-50e4-11e7-81af-1e6374a759fe.png)