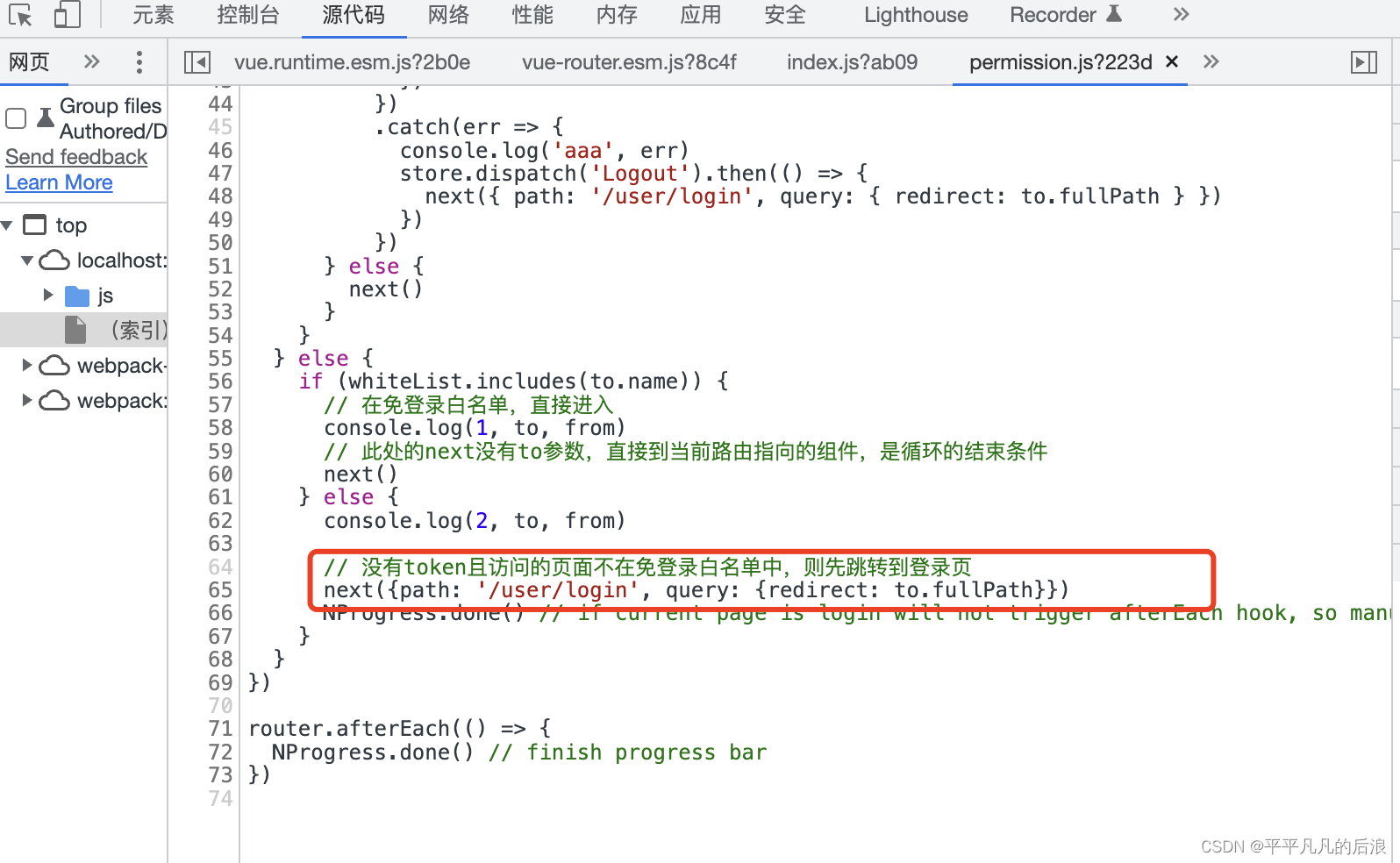
设置路由导航守卫(router.beforeEach报错vue-router.esm.js?8c4f:2117 RangeError: Maximum call stack size exceed_dong.wang的博客-CSDN博客_在路由守卫中写next('/login')会报错vue- router.esm.js?8c4f:192
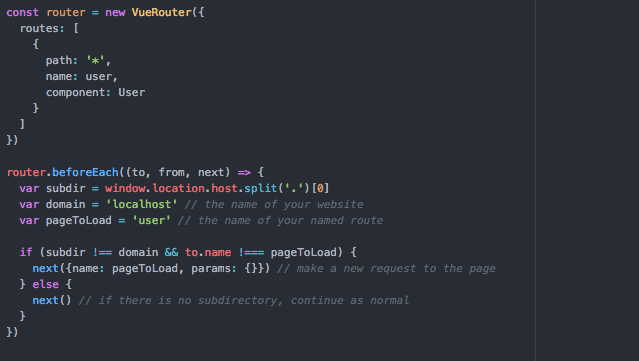
router.replace, next add query in router.beforeEach, should use replace but push · Issue #1810 · vuejs/vue-router · GitHub

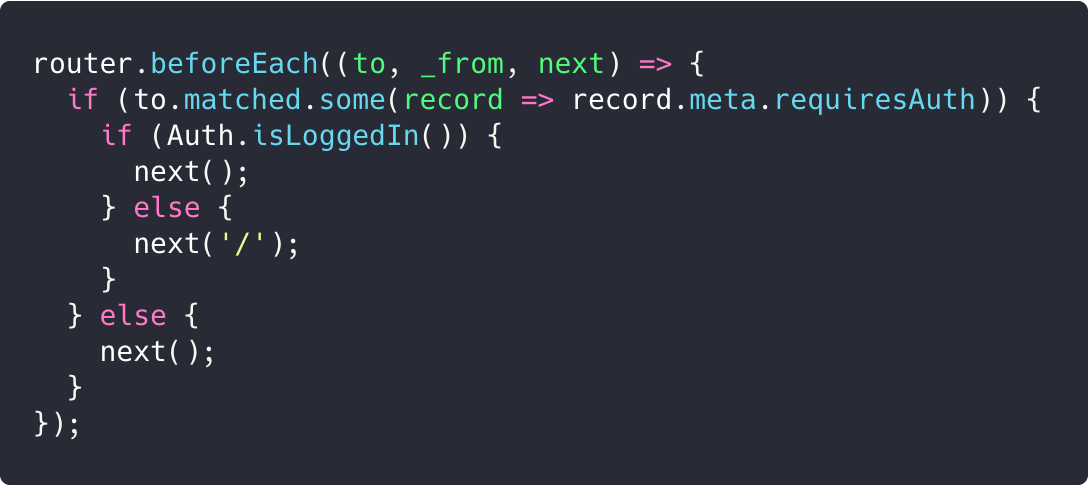
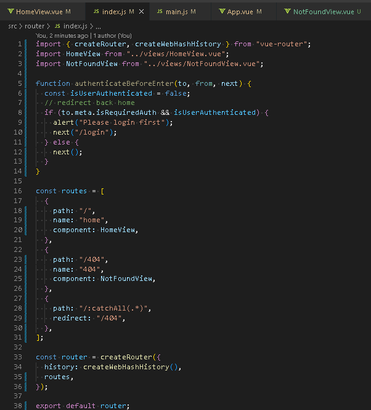
vue.js - Next('profile') inside router.beforeEach gives error, need help to figure it out - Stack Overflow